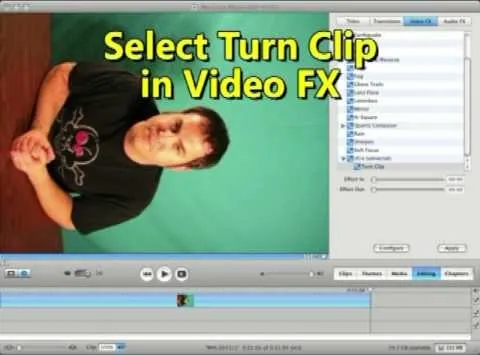
Tom of Videomaker teaches how to use the green screen to make a character appear in front of a set or to achieve the website spokesperson effect. Install a green screen in such a way that the fold at the corner of the wall and the ground is instead curved in order to create an even transition from the top to the bottom of the green screen. Build the base at the bottom part of the screen by weighing down the fabric at the corners and stretch it evenly. Light the green screen separately from the subject and have an extra light in his back to separate him even more from the background. Have two light sources from both sides evenly aimed at the bottom part (feet) of the subject. This will allow the effect of having him "walk into" the set. Check for errors: verify the curve of the screen and the lighting of the lower half of the character. The lighting has to stay even as the character walks into the set. Extra tip: use the zebra lines from your camera to create an even exposure level, Follow these steps correctly and you too can have a video spokesperson walking into a your web page.
Apple's iOS 26 and iPadOS 26 updates are packed with new features, and you can try them before almost everyone else. First, check Gadget Hacks' list of supported iPhone and iPad models, then follow the step-by-step guide to install the iOS/iPadOS 26 beta — no paid developer account required.





















Comments
Be the first, drop a comment!